
How to Install Apekasetor Template
Balapan Belanja Berita & Majalah ContohJadi, agar template ini menjadi powerfull dalam penggunaannya, kamu wajib mengikuti langkah-langkah berikut ini!
How to Install Apekasetor Template
Beberapa blogger, mungkin termasuk kamu juga, sudah tahu dasar-dasar dalam pemasangan template di Blogger. Namun, saya temukan beberapa orang yang mungkin baru saja berkenalan dengan platform Blogger belum paham bagaimana cara install template yang baik dan benar.
Download
Tentunya, kamu harus mengunduh file RAR Apekasetor template. Disitu sudah termasuk berbagai macam petunjuk dari saya dan juga file xml template.
1. Ekstrak file RAR yang sudah kamu unduh, ekstrak menggunakan WinRar atau aplikasi lainnya.
2. Carilah file Apekasetor.xml dan buka menggunakan Notepad.
3. Copy semua isi file tersebut.
Blogger
Anda sudah menyalin atau copy template tadi, silahkan masuk ke Blogger.com.
1. Pilih menu Tema > Edit HTML > Hapus semua kode yang ada didalamnya.
2. Ganti dengan kode yang sebelumnya sudah kamu salin atau copy dari file Apekasetor.xml.
3. Klik tombol Simpan.
Pengaturan Blogger
Di platform Blogger, ada beberapa pengaturan yang bisa mempengaruhi tampilan dan juga SEO dimata mesin pencari. Dibawah ini akan saya jabarkan pengaturan Blogger yang baik dan benar agar template Apekasetor bisa berfungsi dengan baik.
1. Masuk ke Blogger.com.
2. Pilih menu pengaturan. Ikutilah pengaturan seperti berikut ini.
Tata Letak
Untuk pengaturan Tata Letak, ikutilah pengaturan pada beberapa widget utama seperti gambar berikut ini.
Post
Template ini di desain agar fitur-fiturnya selayaknya website downloader seperti Playstore. Untuk itu, agar postingan bisa terstruktur, silahkan ikuti beberapa pengaturan berikut ini.
First Image
First image adalah gambar atau image pertama yang ada di Post. Gambar tersebut akan dijadikan thumbnail post itu sendiri. Agar tampilannya lebih baik, silahkan gunakan gambar yang lebar dan tingginya sama alias persegi (square). Ini penting jika kamu ingin membuat situs download aplikasi seperti Playstore.
Tombol Download
Seperti yang kamu tahu, Playstore mempunyai tombol download disetiap aplikasi atau game yang akan diunduh oleh para pengunjungnya. Oleh karena itu, silahkan gunakan kode element berikut ini setiap kali kamu menambahkan tombol download pada setiap Post.
Buatlah Post baru, pilih tab HTML yang ada di pojok kiri atas Editor. Lalu tambahkan kode berikut ini.
Buatlah Post baru, pilih tab HTML yang ada di pojok kiri atas Editor. Lalu tambahkan kode berikut ini.
<div id="download-btn"><a href="#">Download</a></div>Ganti simbol # dengan alamat url yang kamu inginkan.
Tombol tersebut akan otomatis pindah ke bagian atas seperti gambar diatas.
Slider Image
Playstore juga memiliki fitur slider pada setiap halaman post-nya. Untuk mebuat gambar yang kamu inginkan menjadi slider, silahkan bungkus kode html beberapa gambarnya dengan kode berikut ini.
<div class='owl-carousel'>
....
Kode gambar disini..
...
</div>Contoh:
Comment
Untuk versi Apekasetor template ini, khusus pada bagian comment form saya gunakan eksternal widget milik Disqus. Alasannya adalah karena template ini tidak didukung penuh oleh Blogger.
Mungkin beberapa dari kamu tahu cara optimasi blog agar pemuatan halaman atau Loading nya lebih cepat. Apekasetor template pun sudah saya optimasi agar pemuatan halamnnya menjadi super cepat. Jadi, mohon maaf jika template ini tidak menggunakan Comment form bawaan Blogger.
Saya yakin kamu lebih memilih Blogmu menjadi lebih cepat pemuatannya bukan?
Jika kamu pertama kali menggunakan template Apekasetor, silahkan buat dahulu akun Disqus Comment di alamat www.disqus.com untuk mendapatkan username.
1. Jika kamu sudah memilikinya, silahkan masuk ke Blogger > Tema > Edit HTML.
2. Cari tulisan "galihdesign" lalu ganti dengan username Disqus milikmu.
Subscribe Box
1. Masuk ke Blogger > Tema > Edit HTML.
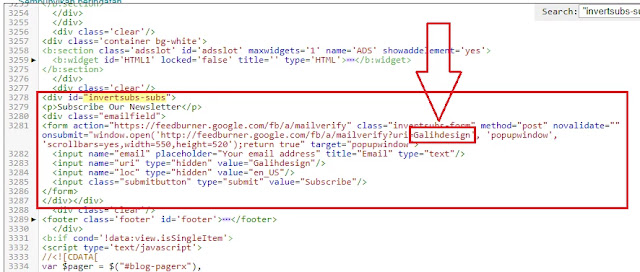
2. Cari kode seperti gambar dibawah ini lalu ganti "galihdesign" dengan id Feedburner milikmu.
Heading 1
Heading 2
Heading 3
Heading 4
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Order List
- List 1
- List 2
- List 3
- List 4
- List 5
Unorder List
- List 1
- List 2
- List 3
- List 4
- List 5




















EmoticonEmoticon